Ce soir une envie passagère m’a pris de m’amuser avec la nouvelle technologie WebRTC, introduite récemment dans nos navigateurs. L’idée était de réaliser des clients javascript P2P capable d’échanger entre eux.
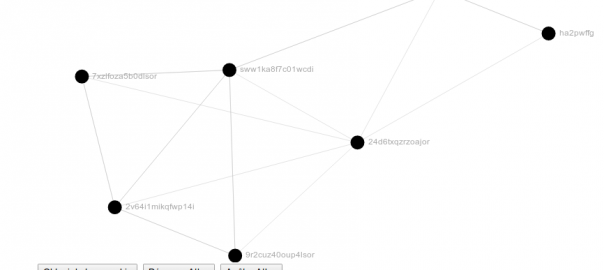
Ensuite, pour illustrer les connexions existantes entre les noeuds du réseau, j’ai implémenté un algorithme distribué permettant grâce à une « vague » de récupérer la topologie du réseau, puis de l’afficher graphiquement grâce à sigma.js.
La librairie peerjs est utilisé dans ce système.
Et bien sur, voici le résultat de ces quelques heures de travail : Démonstation <- C’est ici !
N’hésitez pas a ouvrir la page de démonstration dans plusieurs onglets, des connexions P2P se mettront ainsi en place entre vos onglets (et les éventuels autres ordinateurs dans le monde qui aurait cette page ouverte).
Ensuite cliquez sur « Obtenir la topographie » qui va lancer la vague pour récupérer la topographie, c’est normalement extrêmement rapide, si rien n’arrive n’hésitez pas à recliquer (les noeuds déconnectés ne sont pas toujours détectés au bon moment, et la vague peut les attendre).
Ensuite pour avoir un graphe un peu plus joli vous pouvez utiliser le bouton « Démarrer Atlas » (penser à l’arrêter une fois qu’il est stabilisé pour pouvoir visualiser les liens).
Le noeud rouge, correspond à l’onglet/navigateur qui a été l’initiateur de la demande de topographie (celui que vous avez sous les yeux…)