Il y’a un mois je vous présentais ici même une expérience avec l’api de streaming de twitter.
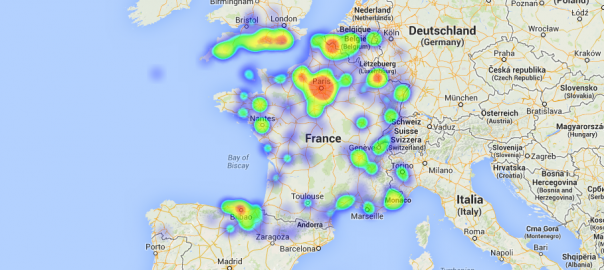
Aujourd’hui j’ai repris l’expérience mais au lieu d’afficher les tweets sous forme de carte de chaleur, j’ai choisi d’afficher le flux sous forme d’une cartographie temps réel.
Pour que les données soient plus intéressantes, à la date de l’édition de l’article j’ai modifié la recherche du flux de tweets (la ou avant on avait les tweets géolocalisés au dessus de la france, on a maintenant les tweets correspondant aux mots-clefs suivants : « korben,utc,innovation,innovations,startup,tech,technologie,html5,js,google,api,sdk,webdesign,design,web ». (C’est voué à changer).
Vous pouvez retrouver la carte de chaleur à l’adresse suivante : http://twitter.mattgu.com (bon avec la nouvelle recherche j’avoue que c’est moins parlant…).
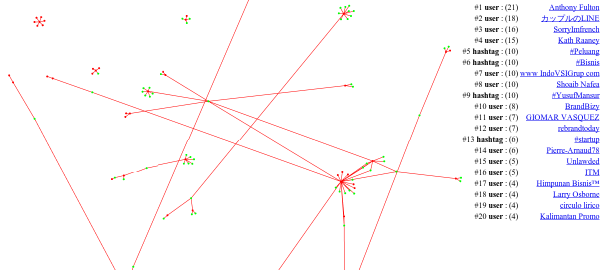
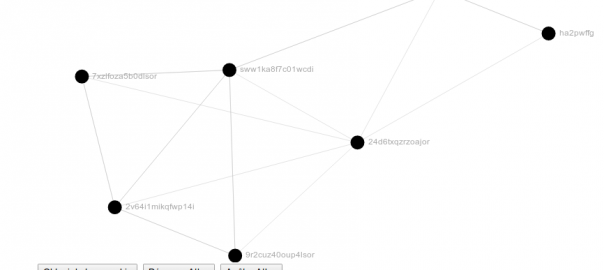
Et bien sur le sujet de cet article, voici la page avec la cartographie : http://twitter.mattgu.com/2
Je suis en pleine phase d’expérimentation, donc tout naturellement je suis preneur de toutes suggestions.